<img>标签src缓存问题
问题描述:
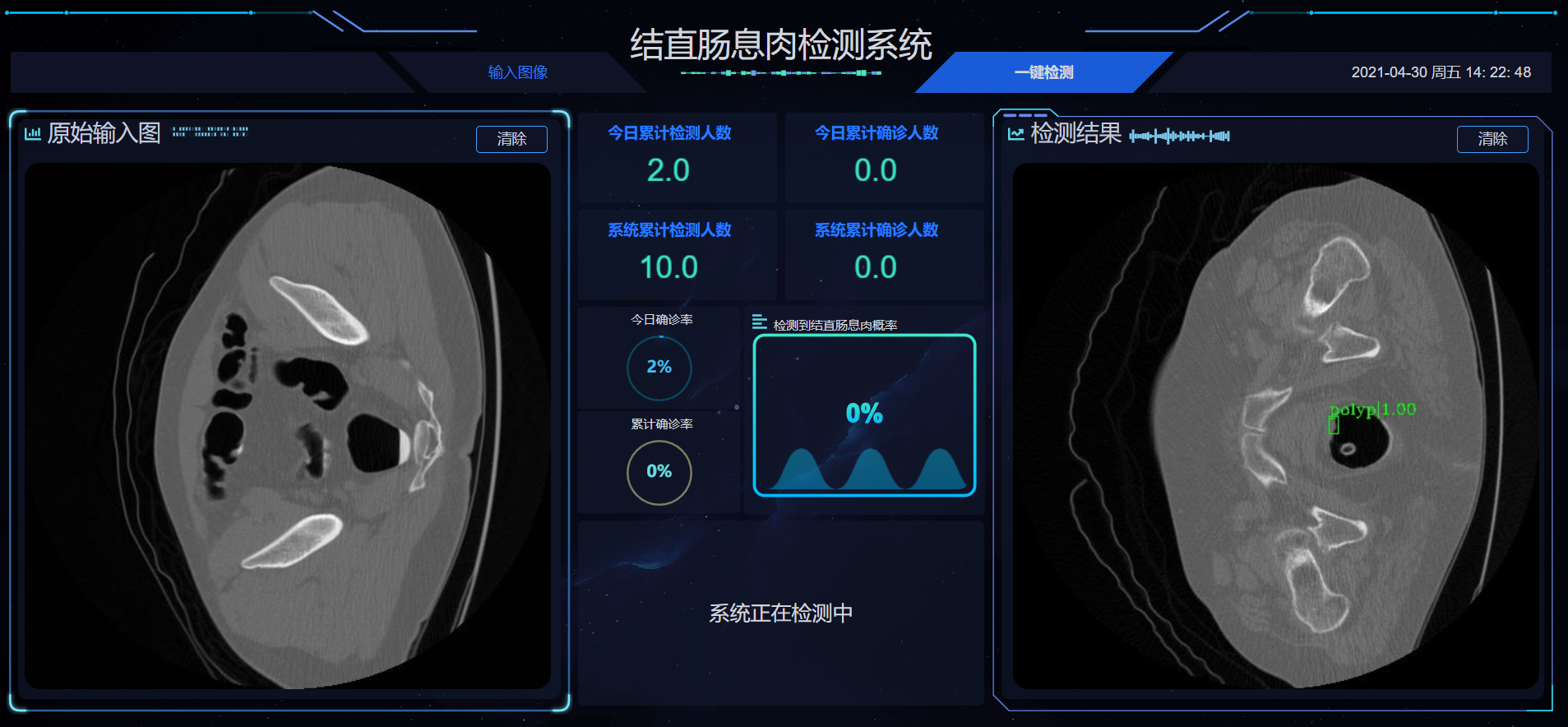
最近在使用vue做目标检测算法可视化的时候发现了一个问题,我在前端传入原始图片到后端,经过后端算法检测后生成检测图片,前端vue直接调用该图片路径。本来想着输入不同图片,后端会不断覆盖result.jpg,最终前端也会实时变化,但是最终结果出现了意外,如图后连输入图不管如何变化,结果图都是同一张图片。
1 | //html部分 |

问题原因
因为src后面的请求路径不变,所以浏览器就认为是同一个图片,就不会重新发送请求,导致获得的一直是第一张缓存图片。
解决方法
因为浏览器缓存的img是根据scr属性的,只要告诉浏览器这个图片和原来的缓存图片不一样浏览器就会重新进行请求了,即在请求图片后面添加"?tempid="+Math.random()字符串。比如我的,成功解决。
1 | this.resulturl="http://localhost:5000/static/images/result.jpg?tempid="+Math.random(); |


