vue3打包后部分页面空白
一、问题描述
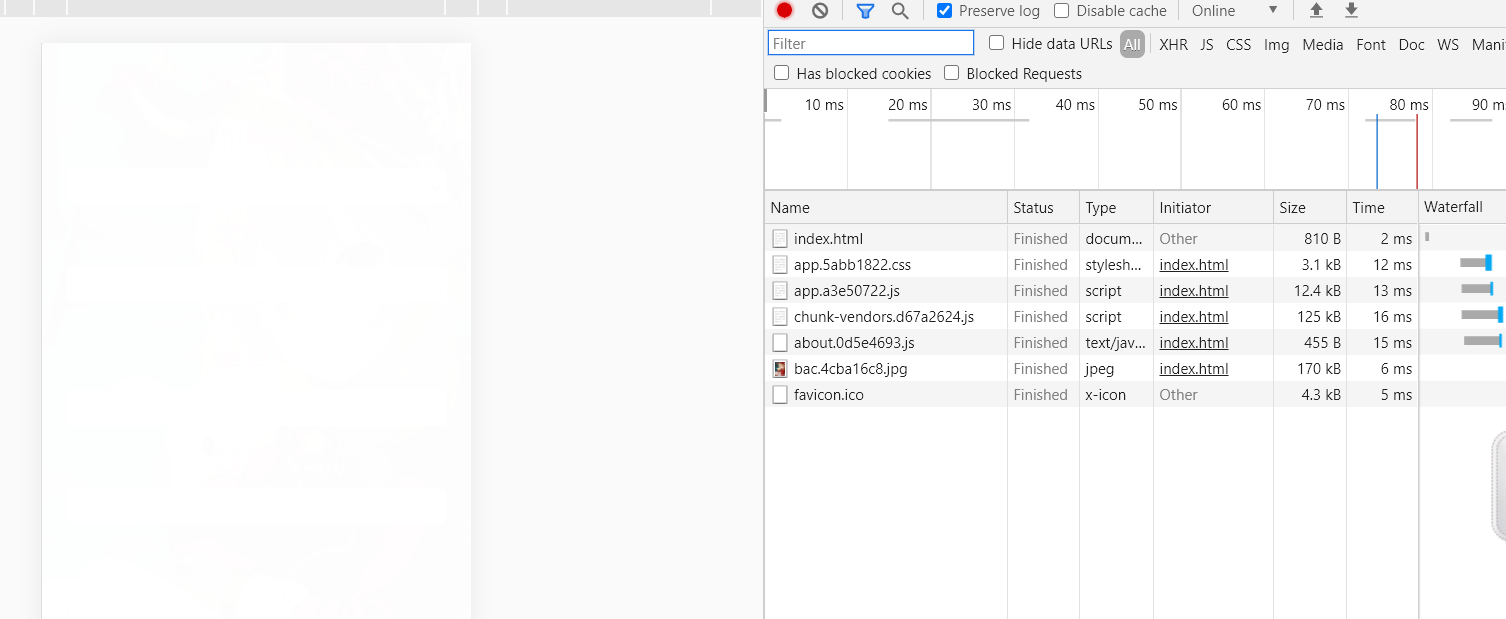
在开发模式下,使用命令npm run serve运行可以正常显示,但使用npm run bulid打包后打开index.html文件发现显示白屏,但是资源都能正常获取,其他页面也显示正常。


二、问题解决
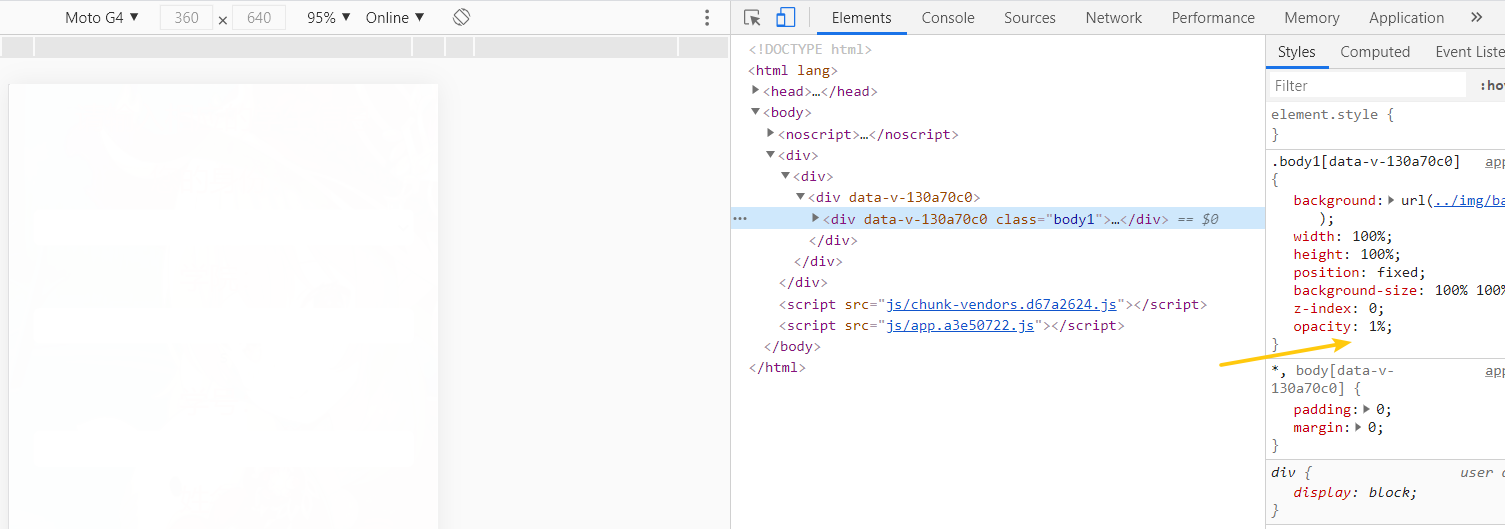
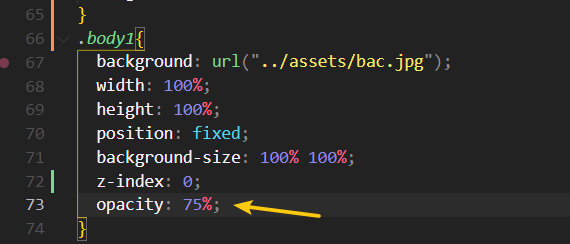
查找了很长时间。发现问题是透明度的问题,原来我在一个页面设置的透明度为75%,但是打包后显示则为1%,原因好像是预处理器无视了百分号,把75这个值clip到1%,因此无法显示出来。这里把opacity设置为小数,把75%设置为0.75重新打包即可正常显示。