Vue打包部署出现白屏
1、问题描述
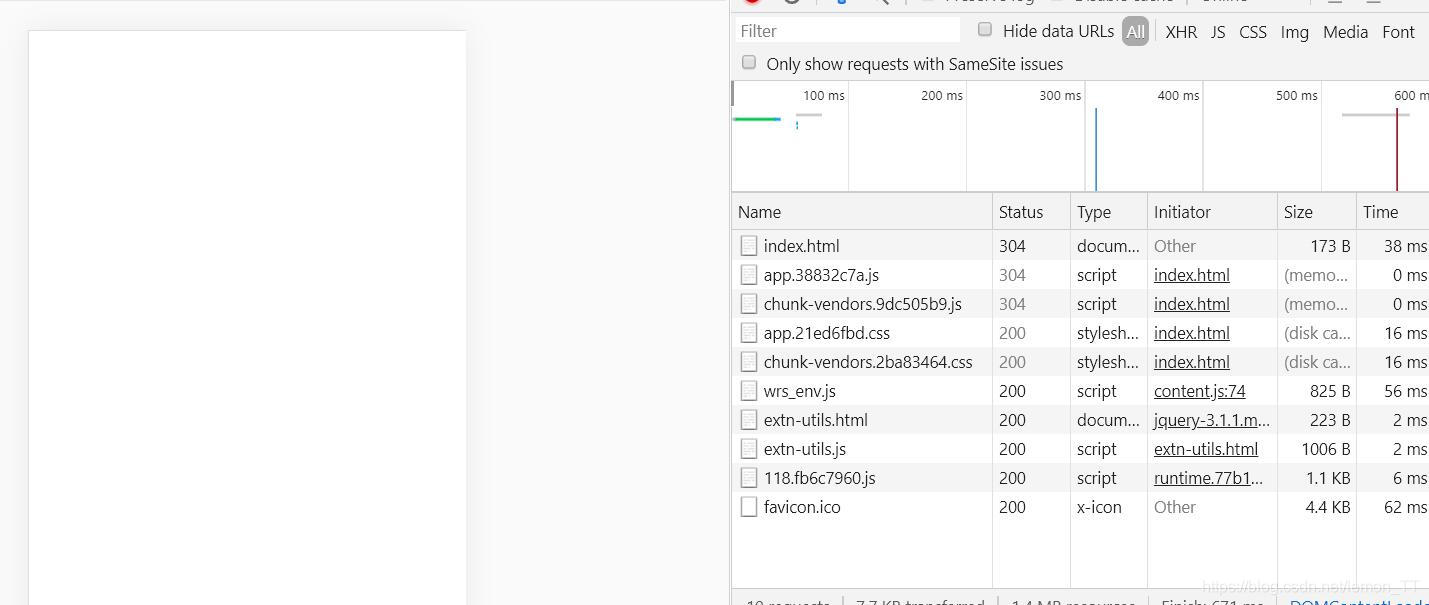
我们用vue项目在本地跑的时候一切正常,当时我们用npm run build命令打包并部署服务器后,发现Index展示的是白屏,控制台显示资源都能正确访问到
2、原因
出现这个问题的原因就是Vue路由模式的设置问题,首先简单介绍一下Vue的两种路由模式:hash模式和history模式
这两个模式最直观的区别就是在url中 hash 模式带了一个很丑的 # 而history是没有#的,在一般开发环境下,这两个模式都是可以正常使用的,但是打包编译的时候这两个模式有些地方需要进行修改才能防止打包后的页面变成空白。
PS:页面空白另一种可能是文件引用路径不对,在vue.config.js里修改,之后重新打包
1 | module.exports = { |
3、解决方法
- 路由模式设置为hash
打开router/index.js,设置mode为hash后打包部署
1 | const router = new VueRouter({ |
- 路由模式设置为history
使用这个模式,在开发阶段一切都是正常的,但是需要打包部署时,需要在router/index.js中添加base属性。假如打包的目录文件是放在nginx服务器www.test.com/vue/app/目录下的,就必须要在添加base:’/vue/app/’,两边**/**都不能缺少
1 | const router = new VueRouter({ |


