vue-cli脚手架三种搭建方式
1、基于2.x的旧模板
默认已经安装好了Node和Webpack
1、全局安装vue-cli
1 | npm install vue-cli -g |
查看版本输入
1 | vue -V |
2、vue-cli来创建一个基于 webpack 模板的新项目
1 | #my_project是项目名 |
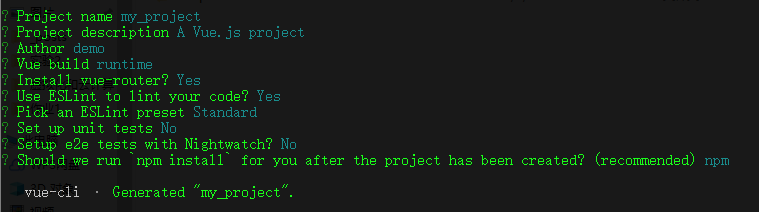
之后需要填写项目的一些基本配置,下面是我的配置

3、运行vue-cli项目
进入项目,输入npm run dev之后项目就跑起来了,可以进入localhost:8080查看效果
2、基于交互式命令创建新版vue项目
1、安装新版脚手架
首先需要更新vue-cli脚手架,需要重新卸载安装
1 | #卸载旧版 |
1 | #安装新版脚手架 |
注:如何在安装新版的脚手架后要创建旧版项目,可以运行npm install -g @vue/cli-init后面操作就和安装旧版本一样了
2、创建项目
1 | #注意这里不能用中文项目名 |
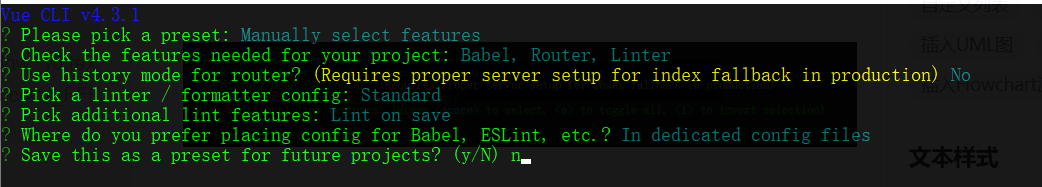
其中空格表示选中,回车确定,其配置项如下,这里我总的配置项,新建项目时会一个个选项进行询问。

3、运行项目
进入项目后npm run serve启动项目
3、基于图形化界面创建新版vue项目
1 | #在cmd窗口运行命令,进入图形化界面 |
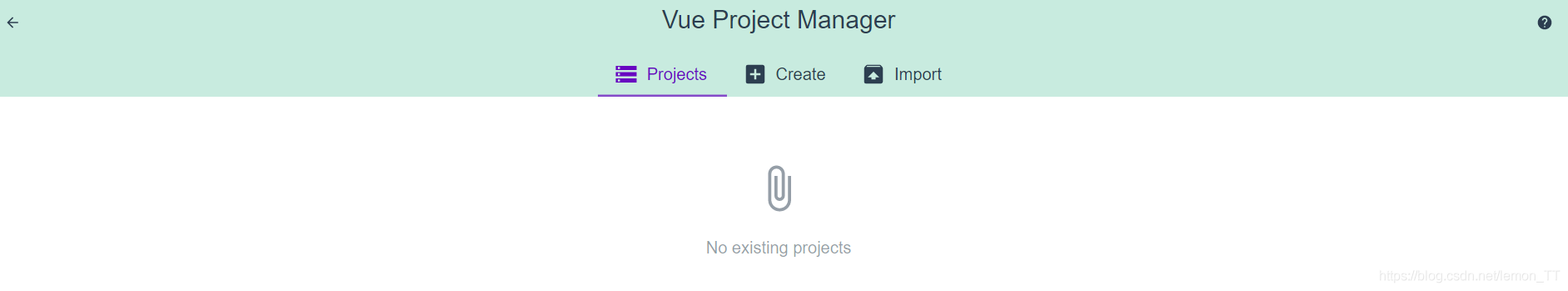
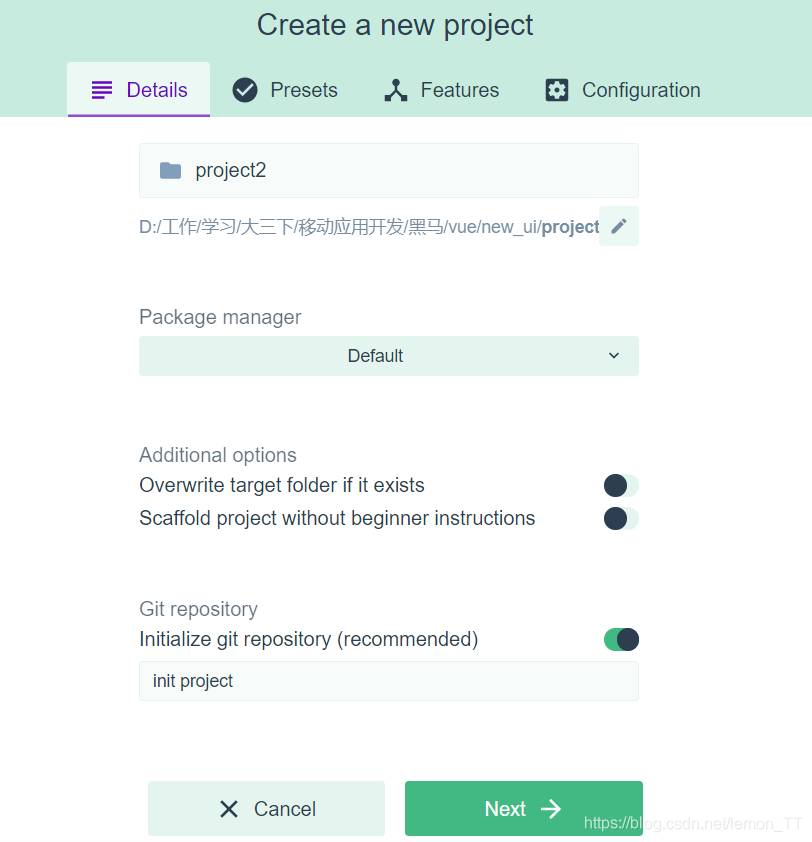
选择创建项目,后面的配置项和命令行类似,这里不多阐述了。


3、运行项目
创建好项目后选择任务,在这里serve是我们开发期间打包和运行,build是成品发布运行,我们选择serve,点击运行即可成功启动项目



